こんにちは、mymykenshinです。講座3までで、独自ドメインでブログを開設するところまでできたかと思います。
でも、原型ができただけで、このままだと寂しいですよね。
そこで、ブログに装飾していきましょう。
PR
①テーマを使って初心者でも簡単にブログをきれいにできます。
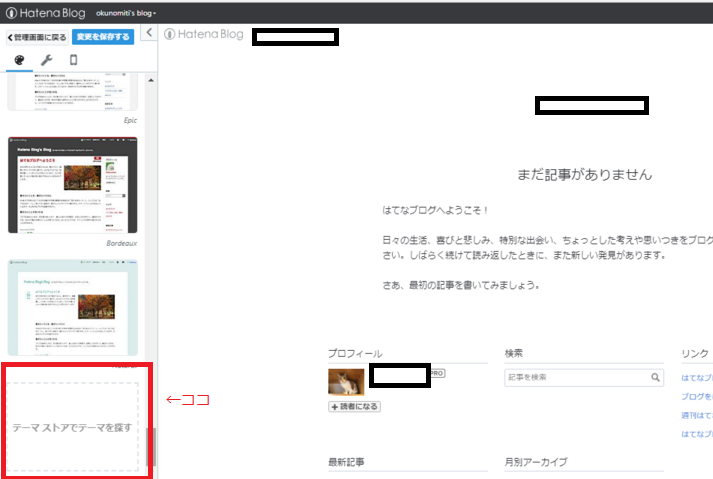
前回に作成したブログの状態は、以下の通りです。

さすがに、この状況では、はずしかくてお客様を呼べませんよね。
そこでブログの装飾をしていきます。
管理画面から出発して、左の「デザイン」をクリックします。

こんな感じで、公式テーマが並んでいます。この公式テーマから選んでもいいのですが、なざかダサイものばかりなので、下にずるずるっとスクロールしていきます。

一番下に「テーマストアでテーマを探す」をクリックします。

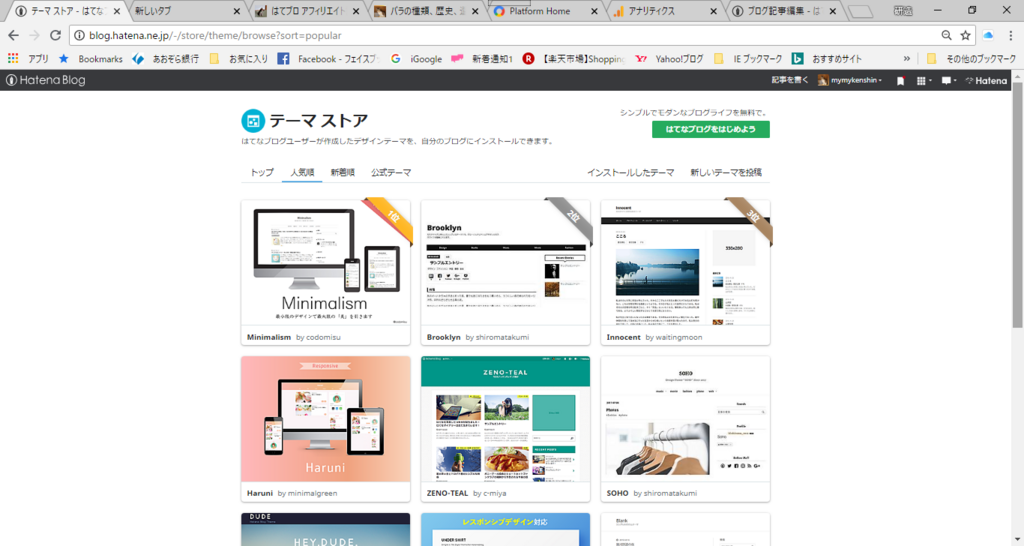
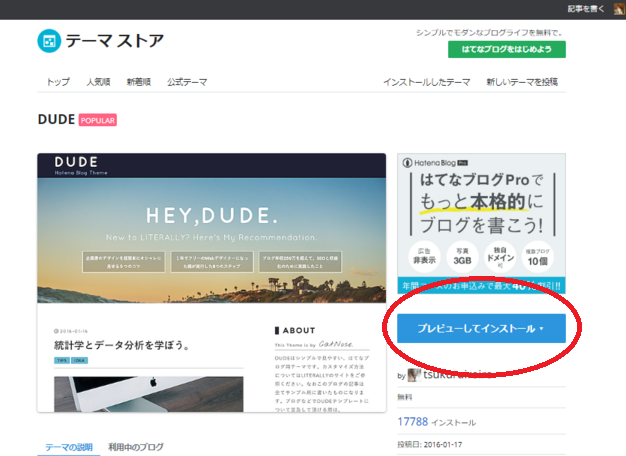
テーマストアで「人気順」をクリックすると、いけてるテーマがずらっと並びます。
基本的にいけているテーマが上位に来ますし、人気上位のテーマは、みんなが色々と工夫してカスタマイズしていますので、使いやすいです。
なので、この中で好きなのを選んでください。
きせかえ人形みたいなもので、色々ためすといいでしょう。

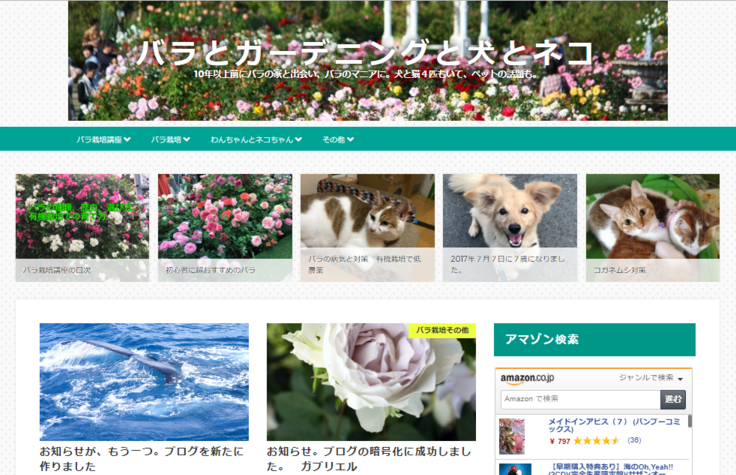
真ん中のZENO TEALは、私が最初に作ったブログで愛用しています。
こんな感じです。花がメインになるので、どうしても写真中心のブログで、花の写真の華やかさがメインに出るようなブログにしています。

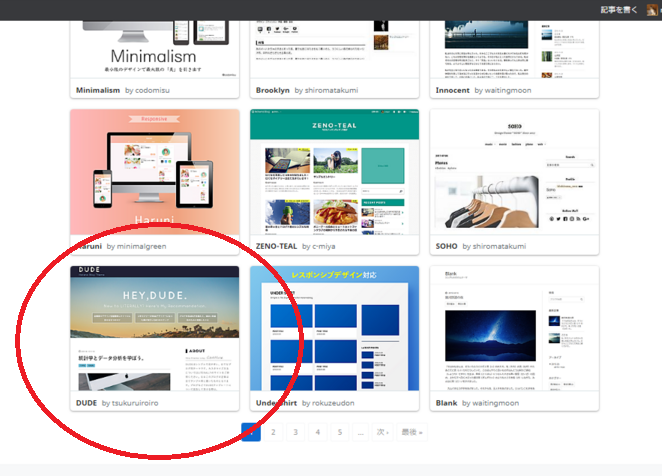
今回はHEY DUDEというのを使ってみることにしました。なんか、スタイリッシュな感じがしたのと、〇〇講座という文字中心になりますので

「プレビューしてインストールする」をクリック

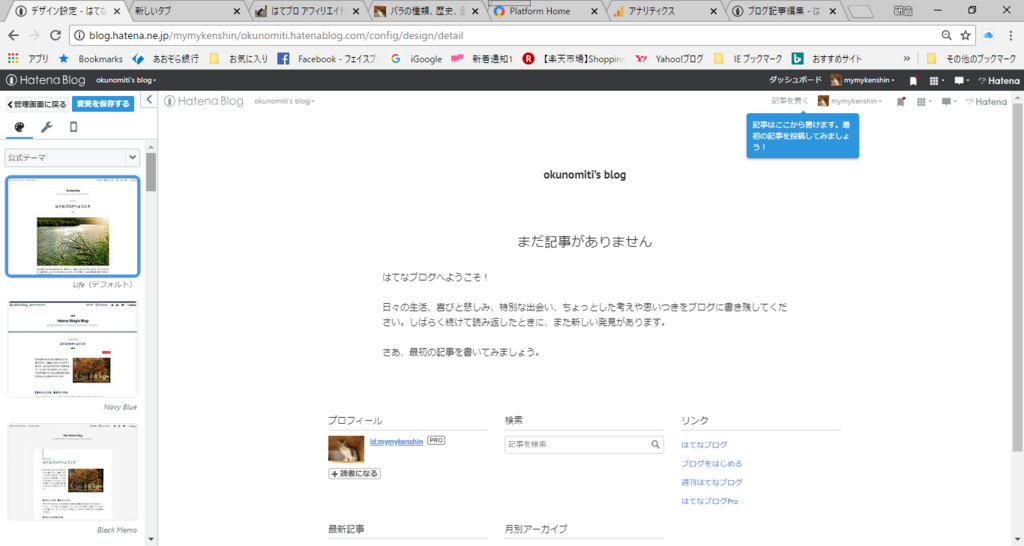
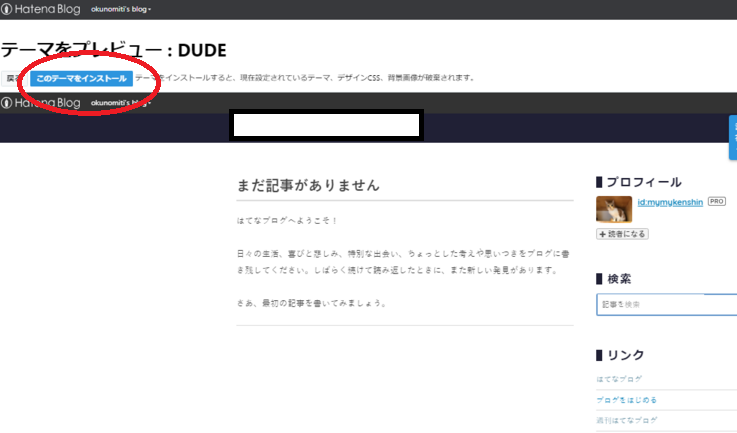
なんかイメージ違うなと感じましたが、カスタマイズする前なの仕方ありません。
「このテーマをインストール」をクリック。

インストールが完了

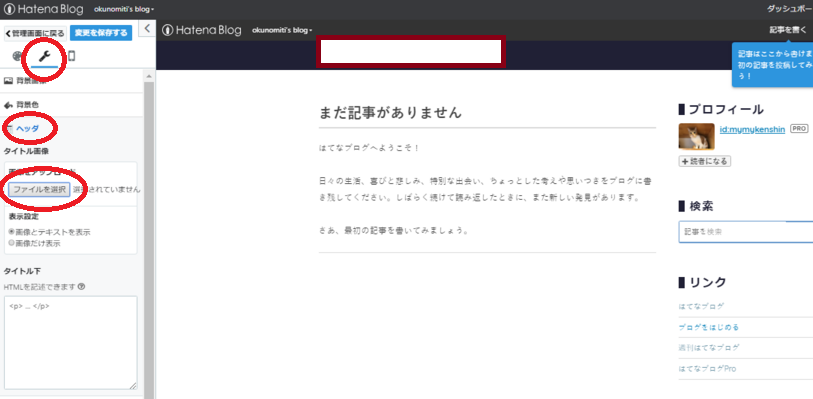
もう少しデザインしていきましょう。下記のようにデザインをクリック

真ん中のスパナを選んで、ヘッダ→ファイルの選択
で好きな画像を選びます。
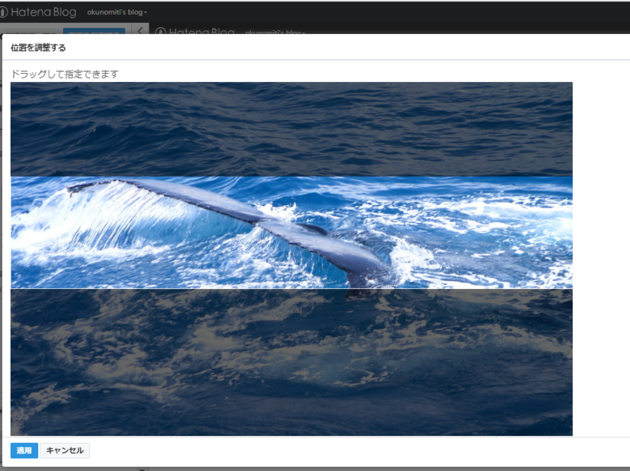
私は昔、海外でホエールウォッチングしたときに撮った思い出の写真を選びました。
(後で使えなくて差し替えることになりましたが(泣))

アップロードされると位置を調整して。「適用」ボタン。

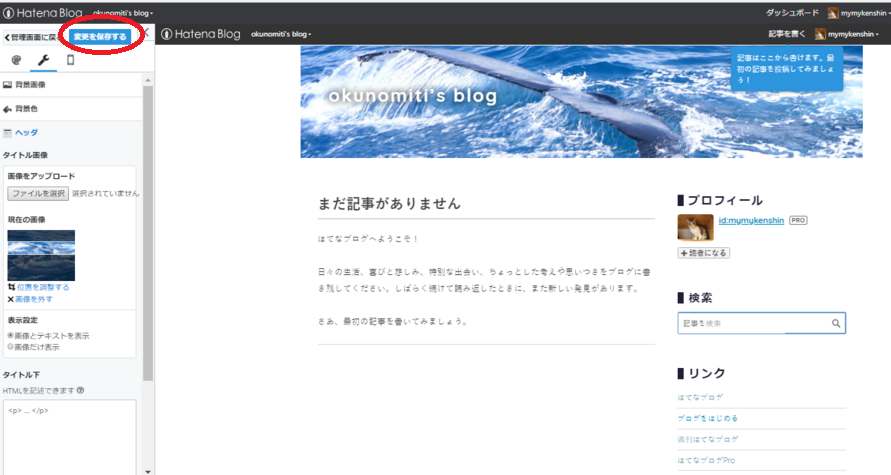
だいぶブログっぽく見えるでしょ。ちなみに、はてなブログは、こんな風に写真をスイスイ入れられるのが重宝します。
これでよければ「変更を保存する」をクリック

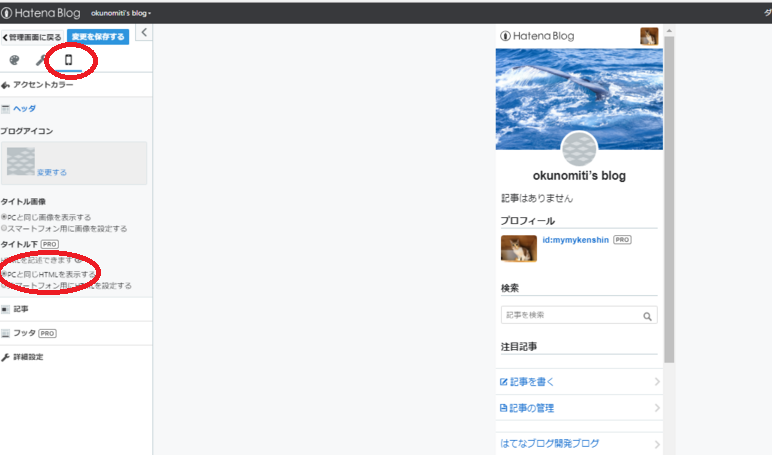
次にスマートフォンのマークをクリック
PCと同じ画像を表示するをクリック→変更を保存する。

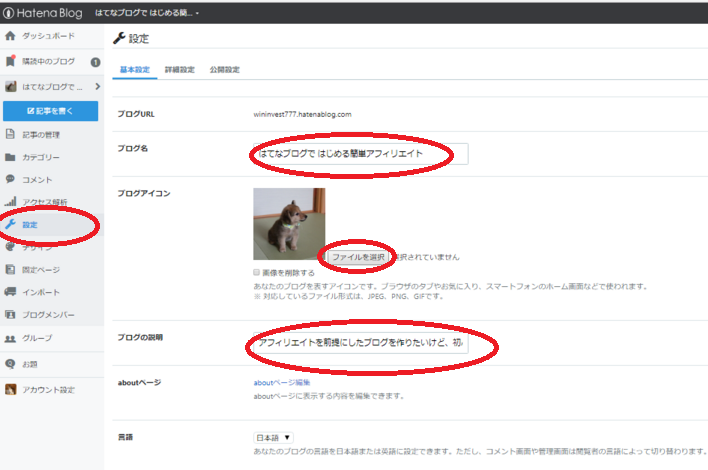
次に管理画面に戻って 設定→基本設定
ブログ名 ブログアイコン ブログの説明を入力し一番下にスクロールして
「変更する」ボタン。

ここまでで、こんな画像になります。
とりあえず普通レベルで見れるブログになったと思います。

スマホの画面はこんな感じ

私は今まで、いくつかブログが作ってきたので、ここまでならスイスイと作れます。
ここからは少々大変なんだけどね。
PR
②一休みして、ブログの装飾について。
アフィリエイトで稼ぐことを考えれば、ブログのデザインは、そこそこ美しく、またテーマに沿っていればいいと思います。後から少しずつ変えてもかまいません。
むしろテーマを、きちんと決めることの方が遥かに重要です。
このブログを、しばらくの間は、毎日とか3日のうち2回ぐらい更新するなどしないと、アクセス数は上がりません。(すごく内容が惹きつけられるものなら、たまにの更新でもいけますけどね)
それも人が読んで楽しいものを書いていかないと、PVは全然上がってきません。
これが、とても厳しいのです。上記の「バラとガーデニングと犬とネコ」では、私は、バラおたくなので、バラのことなら、かなり書けます。しかも他の人には書けないことを書けます。書き続けて1年ぐらいたつと、PVが数百で安定してきます。そこまで軌道に乗せるのが大変なのです。
③そしてブログのカスタマイズ
テーマを作った人が、カスタマイズの方法について解説してくれていることがありますので、探してみましょう。
HEY DUDEは、見本画面へのカスタマイズを御本人が披露してくれています。
いったんクジラの画像を削除しました。
もちろんカスタマイズ全部入れる必要なくて、自分が必要なものだけ入れていきます。
****導入したカスタマイズ1*******
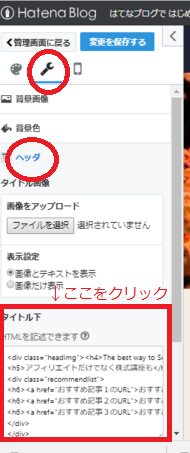
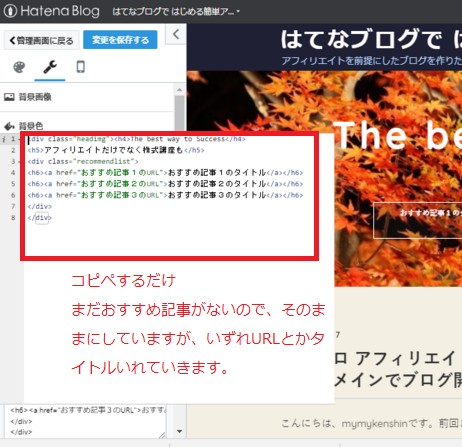
下のコードをまるごとコピーして『タイトル下(ダッシュボード▶︎デザイン▶︎カスタマイズ▶︎ヘッダ▶︎タイトル下)』に貼り付ける。
*******************************
言われた場所にはっつけるだけ

クリックするとHTMLが書けるところが上がってくるので。
そこにコピペして自分用にに書き換えるだけ。
私はThe best way to success等にしました。

背景画像を変える方法
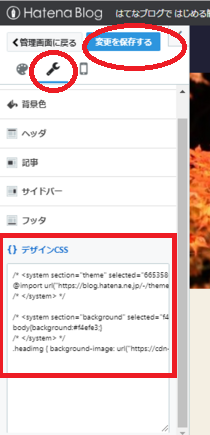
続いて背景画像を好きな画像に変えたい場合は、次のコードを『デザインCSS』に追加する。
********************************
これも言われたところに貼るだけです。よければ変更を保存するを忘れずに
忘れると、最初からやり直しになることがあります

この2つを実行。
カスタマイズの雰囲気がわかりましたか?
素人はコードを作ることができませんので、色々サンプルを探してきて、ペタペタはって、書き換えるだけです。
これは自分でやって経験つめばできるようになります。
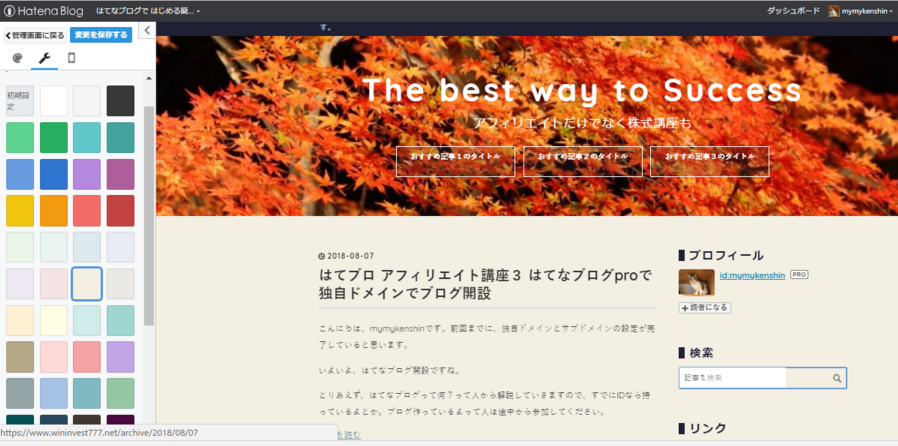
お気に入りのクジラをいれたら。背景が白、文字も白なんで、もっと暗い画像に変更しました。出来上がりは、こんな感じに

う~ん。背景いじりたくなる。茶色っぽっくしました

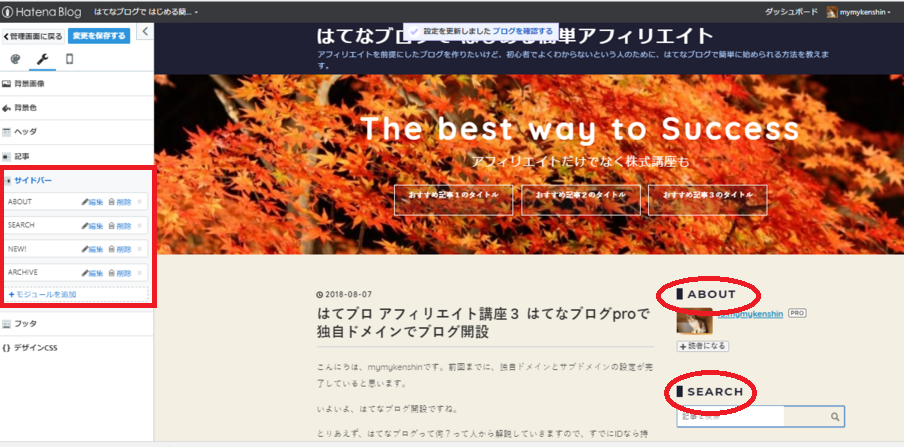
そしてサイドバーを英語にしろとの指示なんで直しました

ちょっと納得行かないけど一応完成。スマホは後日にやります。
お疲れ様でした。
まとめ
いかがでしたか?これをトレースすれば一通り流れはわかると思うので、後は頑張って自分好みのデザインにしてください。はじめてだと、ぐったりかもしれませんが、これは、かなり楽にデザインできる方なのです
※私の趣味サイト
は1日500PV以上はコンスタントに出していますが、下のホビリエイトマスターズを受講したお陰で、達成できました。オススメです。
※よかったらポチお願いします。